En un mundo cada vez más digitalizado, la Administración pública enfrenta el reto de adaptarse a las nuevas tecnologías para ofrecer servicios más accesibles y eficientes. Sin embargo, muchos ciudadanos aún encuentran complicado acceder a la información y a los servicios públicos disponibles en línea. Es en este contexto donde surge CERCAT, un proyecto innovador desarrollado por un grupo de jóvenes emprendedores catalanes que busca revolucionar el acceso a la información pública en Cataluña.

CERCAT: Transparencia y Simplicidad para la Ciudadanía
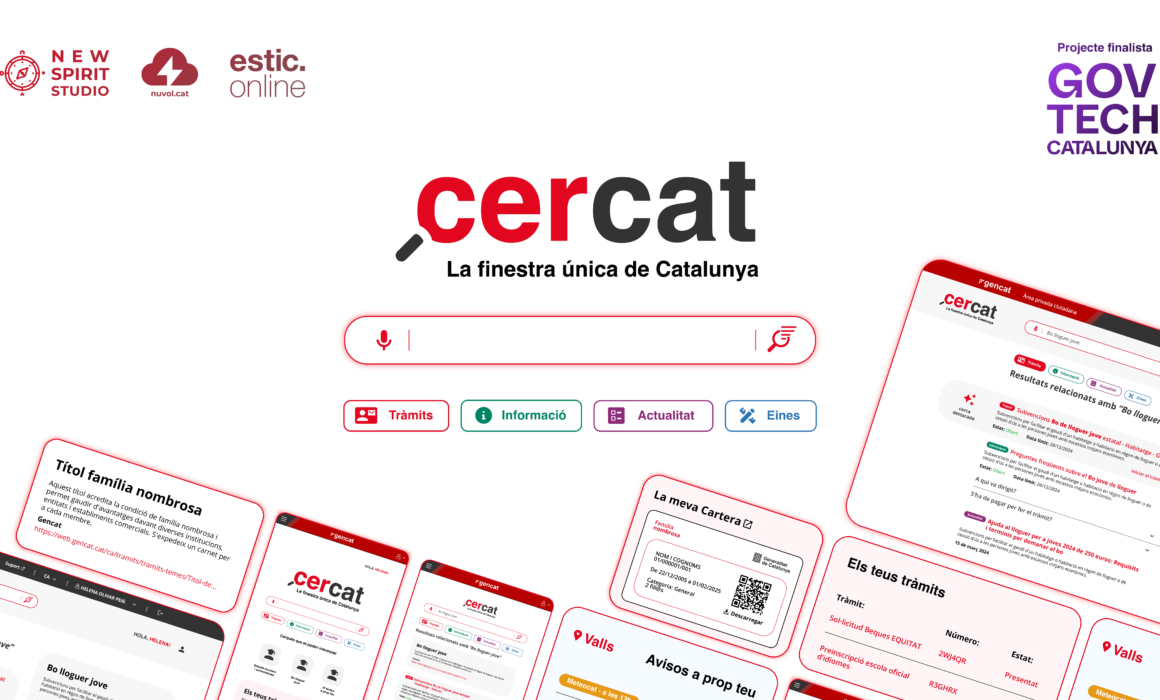
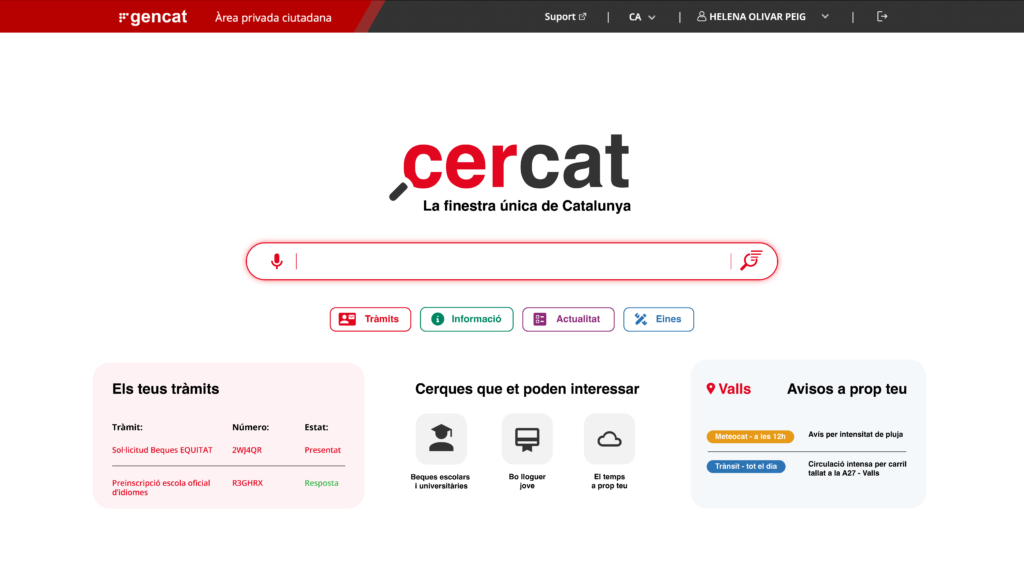
CERCAT es una propuesta que tiene como objetivo crear una ventana única digital a través de la cual los ciudadanos puedan consultar toda la información pública disponible en los portales de la Generalitat de Cataluña. Lo que diferencia a CERCAT es su capacidad para centralizar información dispersa y presentarla de manera accesible e intuitiva para cualquier usuario, sin importar su nivel de conocimientos tecnológicos.
Impulsado por Pau Riba, Marc Celeiro, Roger Bach y Humbert Blanco, este proyecto utiliza tecnología de procesamiento de lenguaje natural (PLN) que permite a los ciudadanos interactuar con la plataforma de forma sencilla, similar a una conversación cotidiana. Esto significa que cualquier persona podrá realizar preguntas como:
- “¿Qué necesito para solicitar una beca?”
- “¿Cómo puedo renovar mi DNI?”
- “¿Qué trámites debo hacer para darme de alta como autónomo?”
Estas preguntas, que normalmente requerirían explorar múltiples páginas web o lidiar con formularios complejos, se resuelven en cuestión de segundos gracias a la inteligencia artificial de CERCAT. De este modo, la plataforma ofrece respuestas claras y adaptadas a las necesidades específicas del usuario.
Un Equipo Joven con Talento y Visión Tecnológica
CERCAT no solo es una idea tecnológica brillante, sino también un ejemplo de cómo el talento joven puede transformar el sector público. Los creadores de esta iniciativa son jóvenes profesionales con un objetivo común: utilizar la tecnología para mejorar la interacción de la ciudadanía con los servicios públicos.
- Pau Riba, de 22 años y fundador de Nuvol.cat, señala que CERCAT nació con la voluntad de eliminar las barreras tecnológicas que dificultan el acceso a la información pública. Su meta es garantizar que cualquier persona, independientemente de su formación tecnológica, pueda utilizar la plataforma sin complicaciones.
- Marc Celeiro y Roger Bach, de 23 años, lideran New Spirit Studio. Marc destaca que el proyecto busca simplificar el acceso a la información pública, haciendo que el proceso sea más rápido y eficiente para todos.
- Humbert Blanco, de 26 años y responsable de Estic.online, aporta su experiencia en soluciones digitales para la Administración pública. Según él, CERCAT podría transformar radicalmente la manera en que los ciudadanos interactúan con la Administración, empoderándolos y facilitando sus trámites diarios.
El equipo comparte una visión clara: crear una herramienta inclusiva, útil y accesible que combine simplicidad y eficiencia para todos los usuarios.

GovTech Catalunya: Reconociendo el Talento Joven
CERCAT ha sido seleccionado como uno de los tres finalistas del concurso GovTech Catalunya, un certamen organizado por la Generalitat de Cataluña para promover la innovación tecnológica en el sector público. En el reto «La ventana a la información que quieres, como la quieres», CERCAT destacó por su potencial para transformar el acceso a los servicios públicos mediante tecnología avanzada.
Si CERCAT gana la siguiente fase del concurso, el equipo dispondrá de un presupuesto de 41.000 euros para desarrollar un proyecto piloto que valide su implementación en la vida real. Este logro podría ser el primer paso hacia la adopción generalizada de CERCAT en otras administraciones públicas, marcando un hito en la transformación digital del sector.
Una Trayectoria de Innovación y Reconocimientos
El equipo detrás de CERCAT no es nuevo en el ámbito de la innovación tecnológica con impacto social.
En 2020, Blanco, Celeiro y Riba fueron ganadores del concurso Hackovid, organizado por la Generalitat y la Fundación i2CAT con el apoyo de la Mobile World Capital Barcelona. En esa ocasión, presentaron Ajudem.cat, una plataforma de voluntariado entre vecinos que facilitaba el intercambio de servicios altruistas de forma segura y accesible. Este reconocimiento fue un precedente del espíritu innovador que caracteriza a CERCAT.
La experiencia previa de los creadores demuestra su capacidad para desarrollar soluciones tecnológicas que no solo son innovadoras, sino también funcionales y orientadas a resolver problemas reales de la ciudadanía.
El Futuro de CERCAT
Aunque actualmente CERCAT se encuentra en fase de prototipo, su reconocimiento como finalista del concurso GovTech Catalunya valida su potencial como herramienta clave para mejorar la relación entre los ciudadanos y la Administración. Los creadores están convencidos de que CERCAT puede convertirse en un referente en la transformación digital del sector público, eliminando barreras tecnológicas y haciendo que el acceso a la información pública sea más rápido y eficiente.
Si el proyecto llega a implementarse, podría servir de modelo para otras administraciones públicas, no solo en Cataluña sino en todo el país. El impacto de CERCAT no se limita a simplificar trámites; también promueve una mayor transparencia, inclusión y confianza en las instituciones.
En Resumen
CERCAT no es solo una idea innovadora para mejorar el acceso a la información pública; es una visión de cómo la tecnología puede acercar la Administración a los ciudadanos de forma inclusiva y eficiente. Con su tecnología avanzada, un equipo joven y talentoso, y el reconocimiento en concursos de prestigio, CERCAT tiene el potencial de marcar un antes y un después en la interacción entre los ciudadanos y el sector público.